Matplotlib是Python中數據可視化庫之一,提供了創建靜態、動畫和互動式可視化的功能,它能夠生成各種類型的圖表和繪圖,且具有高度的可定制性
畫圖前,需要先建立一個畫布$fig$物件,然後在畫布中添加子圖
fig=figure(figsize=(w,h))建立一個畫布$fig$寬度為$w$高度為$h$個單位
$ax_i$=fig.add_subplot(r,c,i)將$r*c$個子圖配置到$fig$,回傳$i$的子圖
fig, ax=subpolts(r,c)建立畫布$fig$,添加$r*c$個子圖$ax$到$fig$中
plot(x,y)以$x$為橫坐標,$y$為縱座標繪製曲線圖
sevefig(exe)將繪圖存到檔名為$exe$的圖檔中
show()顯示繪圖
sutitle(Ex)將畫布的標題設為$Ex$
annotate(txt,xy=(x,y),pos)在$pos$位置上加上註解$txt$,註解箭頭起點$(x,y)$
text(x,y,txt)於$(x,y)$處加上文字$txt$
grid()參數設定$True$繪製網格,若$False$不繪製
tight_layout()將畫布中的子圖緊密排列
set_xlabel(txt)將$x$軸標籤設為$txt$
set_ylabel(txt)將$y$軸標籤設為$txt$
set_zlabel(txt)將$z$軸標籤設為$txt$
set_title(txt)將圖形標題設為$txt$
legend(loc=n)顯示圖例,並設定顯示位置為$n$
fig.subplots_adjust(hspace=n)設定子圖之間的垂直距離為子圖高度的$n$倍
fig.subplots_adjust(wspace=n)設定子圖之間的水平距離為子圖高度的$n$倍
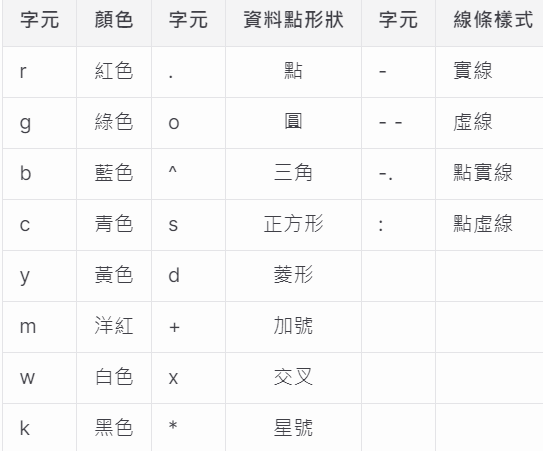
$plot$是Matplotlib套件裡最常使用的一個函數,它提供相當多的選項,像是顏色、線條形狀、和資料點的符號

add_subplot()與subplots()繪圖,兩函數看似沒有命名上沒有什麼差別,但實它們的運作原理其實有一定的差異,add_subplot()是由物件$fig$呼叫,subplots()是呼叫了$plt$模組裡的subplots()函數;subplots可以同時回傳一張畫布和多個子圖,而add_subplot()只能一次回傳一個子圖
# 用 add_subplot()繪製
import matplotlib.pyplot as plt
import numpy as np
fig = plt.figure() # 建立一無空間限制畫布
x = np.linspace(-5,2,16) # 利用前一篇文提到的numpy,建立一個從 -5 到 2 的等間距數組,共16個點
y = x**2 # 將x平方導入y
ax1 = fig.add_subplot() # 新增一名為ax1的子圖
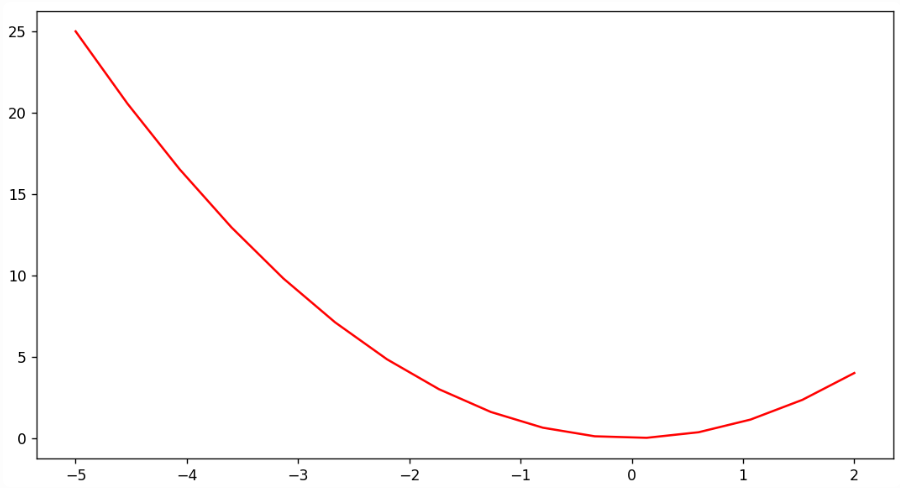
ax1.plot(x, y, 'r') # 以x為橫軸,y為縱軸,並將線條設置成洋紅色
plt.tight_layout()
plt.show()
將程式導入Visual Studio Code執行:
# 用subplots()繪製
import matplotlib.pyplot as plt
import numpy as np
fig = plt.figure() # 建立一無空間限制畫布
# 利用前一篇文提到的 NumPy,建立一個從 -2 到 π 的等間距數組,共1024個點
x = np.linspace(-2,np.pi,1024)
fig, ax = plt.subplots()
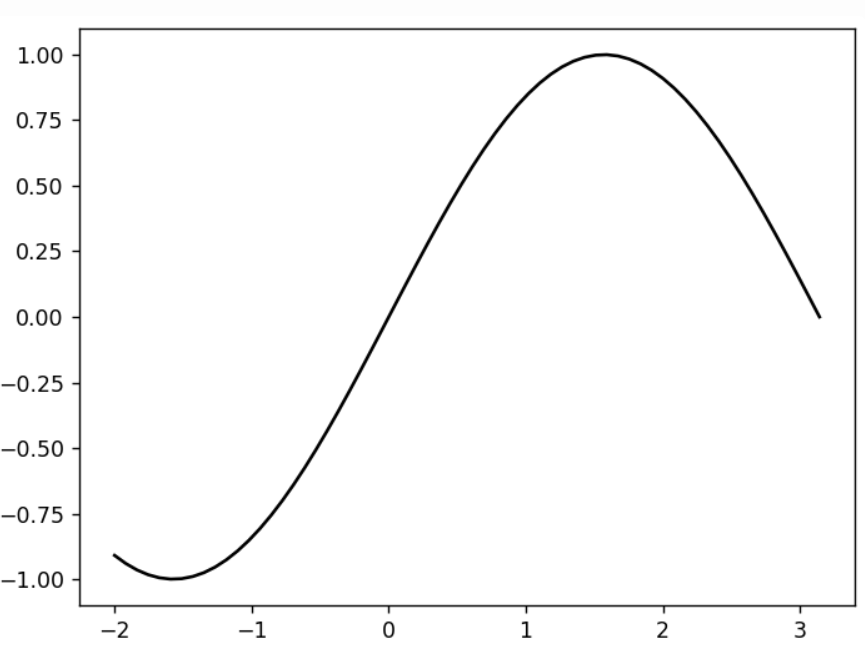
ax.plot(x, np.sin(x), 'k') # 以x為橫軸,sin(x)為縱軸,將線條顏色設為黑色
plt.show()
將程式導入Visual Studio Code執行:
# 利用subplots()及修飾函數繪製
import matplotlib.pyplot as plt
import numpy as np
# 創建畫布及子圖,設定大小為 12x8 個單位,並創建 2 行 2 列的子圖
fig, axs = plt.subplots(2, 1, figsize=(12, 8)) # 返回畫布和子圖數組
# 創建一個從 -2 到 π 的等間距數組,共 1024 個點
x = np.linspace(-2, np.pi, 1024)
y1 = np.sin(x)
y2 = np.cos(x)
ax1 = axs[0] # 獲取第一個子圖
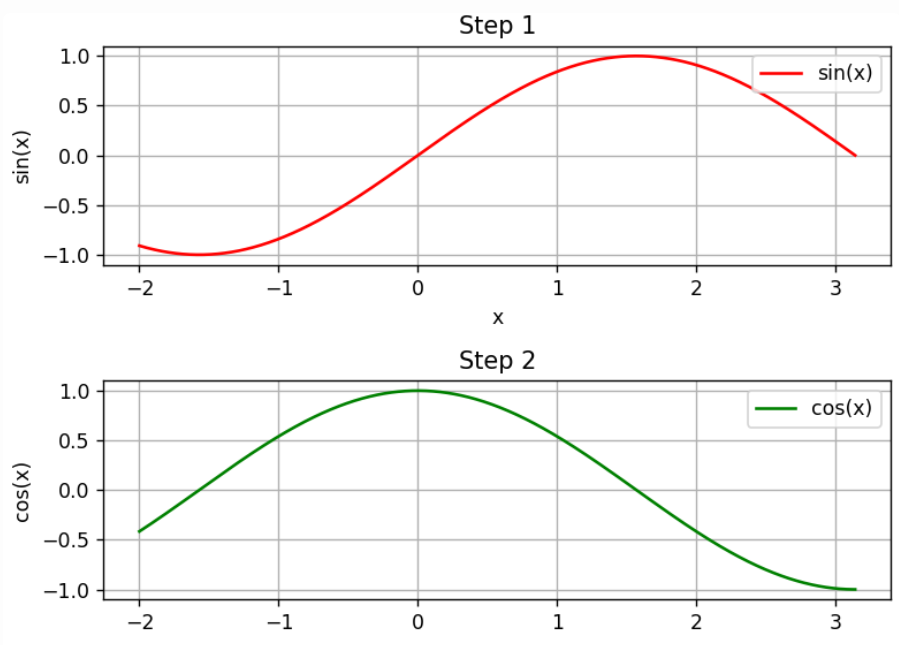
ax1.plot(x, y1, 'r', label='sin(x)') # 在子圖 1 上繪製 sin(x),將線條設置為洋紅色,標記為 sin(x)
ax1.set_title('Step 1') # 設置子圖 1 的標題為 Step 1
ax1.set_xlabel('x') # 設置子圖 1 的 X 軸標籤為 x
ax1.set_ylabel('sin(x)') # 設置子圖 1 的 Y 軸標籤為 sin(x)
ax1.grid(True) # 顯示子圖 1 的網格
ax1.legend(loc='upper right') # 顯示子圖 1 的圖例,位置在右上角
ax2 = axs[1] # 獲取第二個子圖
ax2.plot(x, y2, 'g', label='cos(x)') # 在子圖 2 上繪製 cos(x),將線條設置為綠色,標記為 cos(x)
ax2.set_title('Step 2') # 設置子圖 2 的標題為 Step 2
ax2.set_xlabel('x') # 設置子圖 2 的 X 軸標籤為 x
ax2.set_ylabel('cos(x)') # 設置子圖 2 的 Y 軸標籤為 cos(x)
ax2.grid(True) # 顯示子圖 2 的網格
ax2.legend(loc='upper right') # 顯示子圖 2 的圖例,位置在右上角
plt.tight_layout() # 自動調整子圖之間的間距,以避免重疊
plt.show()
將程式導入Visual Studio Code執行:
參考資料:
https://bbs.huaweicloud.com/blogs/281723
https://docs.python.org/zh-tw/3/tutorial/index.html
